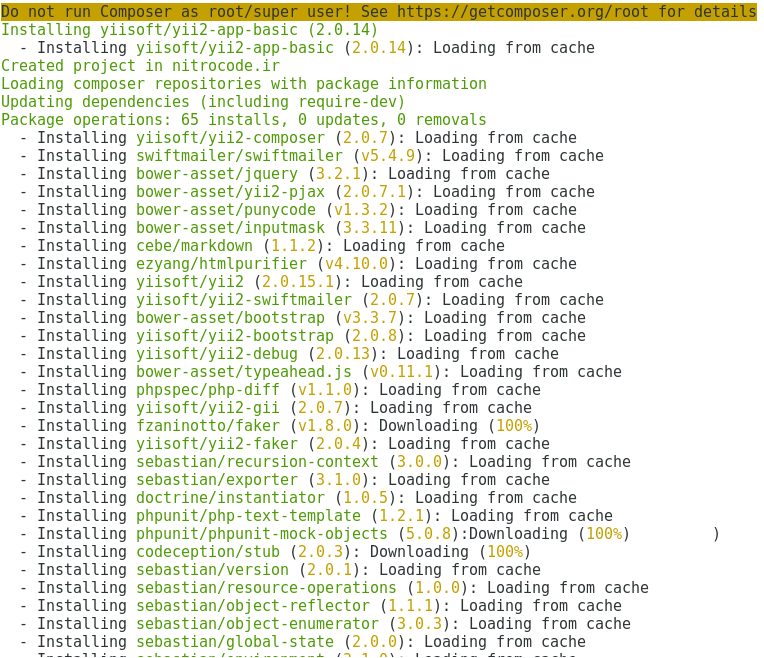
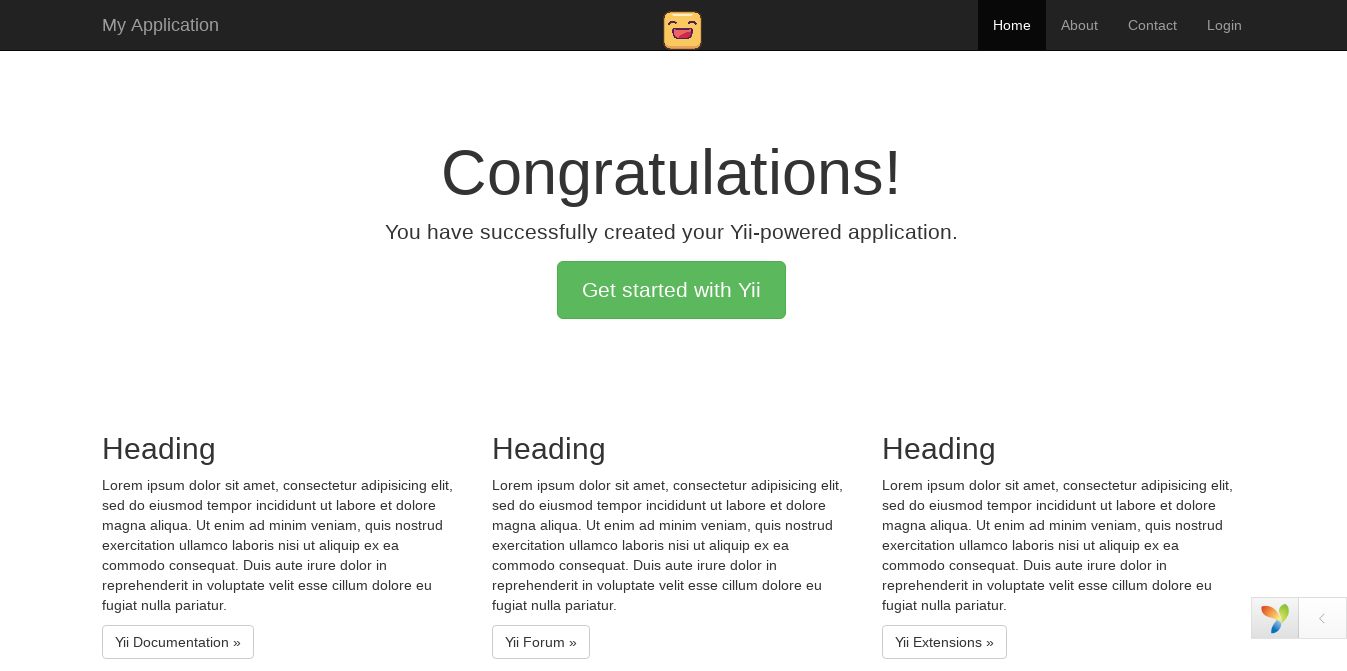
به نظر من یکی از موارد جذاب فریم ورک Yii روت و مسیریابی خودکار این فریم ورک هست در این آموزش تنظیمات اولیه و کار با کنترلر ها و نمایش پیام به کاربر را یاد میگیریم
اگر به فولدر فریم ورک مراجعه کنید می بینید فولدری به اسم config می بینید وارد فولدر بشید و فایل db.php را باز کنید . در این فایل اطلاعات دیتابیس را وارد میکنیم
حالا لازمه کمی قسمت route را دستکاری کنیم به مثال زیر توجه کنید وقتی شما فریم ورک yii را نصب میکنید url های آن به این فرمت قابل فراخوانی هستند
http://hostname/index.php?r=site/index
اما ما میخواهیم url هایمان به این شکل مسیر دهی شوند
http://hostname/site/index
براین این کار داخل فولدر config فایل web.php را تغییر میدهیم و کد زیر را
'urlManager' => [
'class' => 'yii\web\UrlManager',
// Disable index.php
'showScriptName' => false,
// Disable r= routes
'enablePrettyUrl' => true,
'rules' => array(
'<controller:\w+>/<id:\d+>' => '<controller>/view',
'<controller:\w+>/<action:\w+>/<id:\d+>' => '<controller>/<action>',
'<controller:\w+>/<action:\w+>' => '<controller>/<action>',
),
],
داخل ارایه components آن اضافه کنید و فایل را ذخیره کنید
حالا نحوه کار با کنترلر ها را برسی میکنیم وارد فولدر controllers می شویم و فایل SiteController.php را باز می کنیم می خواهیم تابعی بنویسیم که وقتی url زیر در مرورگر فراخوانی شد عبارت hello در صفحه مرورگر نشان داده شود
http://localhost/site/go
تابه زیر را به کنترلر اضافه می کنیم
function actionGo(){
echo 'hello';
}
حال اگر به جای چاپ عبارت hello بخواهیم بک صفحه html را لود کنیم ازاین کد به جای echo استفاده می کنیم
return $this->render('say', ['message' =>'hello nitrocode.ir']);
در این کد فایل به اسم say در فولدر view لود می شود . ما برای مثال یک پارامتر هم به صفحه html خود ارسال کردیم درواقع متغیری به اسم message و با محتوای hello nitrocode.ir را به فایل ارسال کردیم که در انجا می توانیم از این متغیر استفاده یا ان را به کاربر نمایش دهیم در آموزش های بعدی در این مورد بیشتر صحبت خواهیم کرد
برای ادامه آموزش روی لینک زیر کلیک کنید
قسمت سوم ساخت صفحه لاکین