خب توی این مطلب یه برسی روی متور های جستجو گر وب ایرانی انجام میدم و معروف ترین این سایت هارو برسی میکنیم . چیزی که جالب و مهمه اینه که اصلا چه نیازی هست تا با وجود سایتی مثل گوگل ما بیایم و سرویس های مشابهی رو ایجاد کنیم.
مورد اول این که ما هر لحظه ممکنه صبح از خواب بیدار بشیم و متوجه بشویم که ارتباطی با شبکه جهانی اینترنت نداریم . من با درست یا اشتباه بودنش کاری ندارم این کار ممکنه بنا به دلایل مختلفی اتفاق بیوفته و چند باری هم این اتفاق افتاد و طولانی ترینش هم به مدت یک هفته بود که ارتباط با اینترنت جهانی قطع شده بود
بعد از این اتفاق اولین روزی که رفتم شرکت کلی به مشکل بر خوردم اول این که به چنتا از سرورهای خودمونم دیگه دسترسی نداشتیم ( که خارج از ایران بودن ) سایت های داخلی هم به مشکل خورده بودن یکی از دلایلش استفاده از cdn ها برای دریافت سورس ها و فونت ها و … داخل صفحات سایت ها بود . این مورد باعث می شد تا صفحات سایت ها به کندی لود شوند .
مشکل بعدی این بود که من برای ادامه کار نیاز به سرچ و جستجو بودم تا بتونم کارمو ادامه بدم . اما کجا ؟ چجوری ؟
سایت یوز ( yooz.ir )
فکر می کنم این معروف ترین جستجوگر ایرانی باشه چون یادمه توی اخبار هم این سایت رو معرفی کردن خب من آدرسش یادم مونده بود چند باری هم قبلا از سر کنجکاوی سایتشو برسی کرده بودم . اولین چیزی که توی ذوقم زد اخباری بود که زیر سایت نشون داده می شد . یه تب جدید توی مرورگرم باز کردم و آدرس سایتو نوشتم و با غرور روی دکمه اینتر کوبید

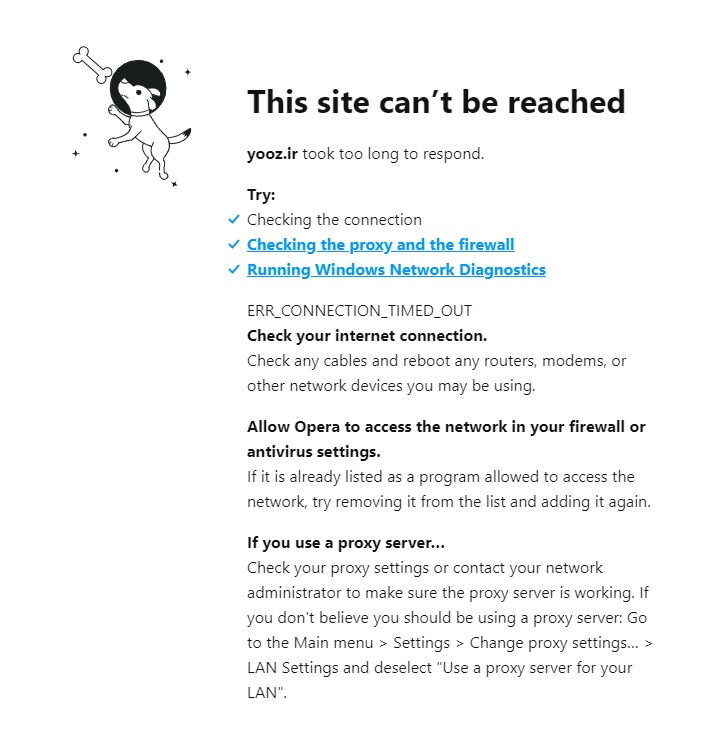
جستجوگر یوز
هیچ سایتی وجود نداشت !!
نمی دونم دلیلش چی بود شاید سرور های سایت خارج از ایران بود . این سایت کارش همین بود که در همچین شرایطی به ایرانی ها خدمات بده حالا کار نمی کرد 😐
یکمی عصبی تر شدم اخه چراا ؟
خب یه نفس عمیق کشیدم و دوباره فکر کردم . من قبلا با سایت بیان آشنا شده بودم از سرویس blog این شرکت استفاده کرده بودم باید اعتراف کنم سرویس blog.ir یک سیستم وبلاگ دهی قوی و مدرن بود و هست و چیزی که توش حس کردم این بود که به کاربران ایرانی احترام گذاشته شده بود و یک سرویس مناسب برای ایرانیان ایجاد شده می دونستم که این شرکت روی جستجوگر هم کار کرده
سایت salam.ir
جستجوگر سلام توی تعدادی از سایت های خبری به عنوان یک متور جستجوگر هوشمند معرفی شده بود. حالا زمان این بود که این جستجوگر به داد ما برسه. آدرس سایتو داخل مرورگر وارد کردم و یه لحظه شگفت زده شدم (همون برگام ریخت خودمون)
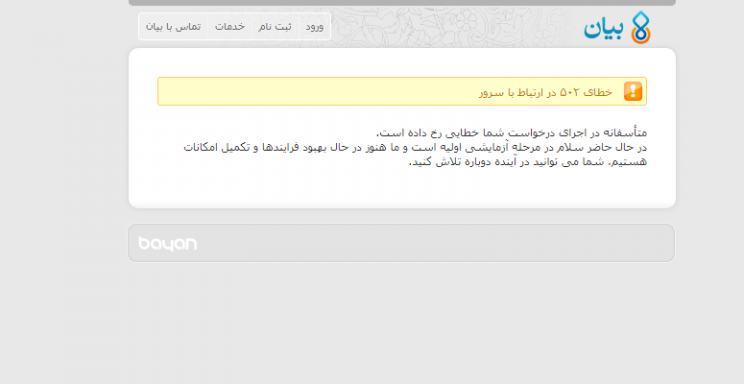
سایت لود شد !!!

چه جمله جالب و دلگرم کننده ای !! خطای ۵۰۲ در ارتباط با سرور آخرشم نوشته دوباره تلاش کنید 🙂 ما خیلی تلاش کردیم داداش نشد :))
برام خیلی جالب بود چطوری شرکت ها نتونستن از این فرصت استفاده کنن و سرویس خودشون رو معرفی کنن کافی بود فقط یکی از این سایت های جستجوگر کار می کرد تا توی اون روز ها مورد استفاده مردم قرار می گرفت.
اما عاشق این سایت زیر شدم . خیلی منو سرگرم کرد . وقتی داخل یه سایت خبری داشتم میگشتم پستیو دیدم که این سایت توش معرفی شده بود خب نکته مثبتش اینه که سایت لود شد
رسیدیم به سایت اعجاز انگیز و باورنکردنی جسجو . یک لحظه به لگوی خلاقانه این سایت نگاه کنید :))) عالی نیست ؟ یاد چی می افتید ؟ واقعا این چیه آخه . آخه چه جوری . مگه میشه این همه خلاقیت :)) من کلمه “خر” را درونش جستجو نمودم 🙂 باز هم شگفت زده شدم

نوشته متاسفانه نتیجه ای برای جستجو پیدا نشد زیرشم نوشته در نوشتن املای کلمه دقت کنید 😐 هرچیز دیگه ای هم که سرچ کردم همین نتیجه رو داد
و این هم آخرین سایتی که برسی کردم

اصلا معلوم نیست چی کجاشه و قابل استفاده نبود.
الان که این مطلب را می نویسم حدود دو ماه از قطع شدن اینترنت می گذره خب دوست داشتم حالا بعد از دو ماه دوباره به این سایت ها سر بزنم ببینم آیا تغییری ایجاد شده و ایا این سایت ها برای خدمت دهی به ایرانی ها آماده شده اند یا نه
خب دوباره با یوز شروع می کنم . سایت الان در دسترس هست و صفحه اصلی سایت لود میشه

طراحی تمیز و خوبیه البته عکس زیر نشون میده که سایت توی لود کردن یک سری از سورس هاش به مشکل خورده

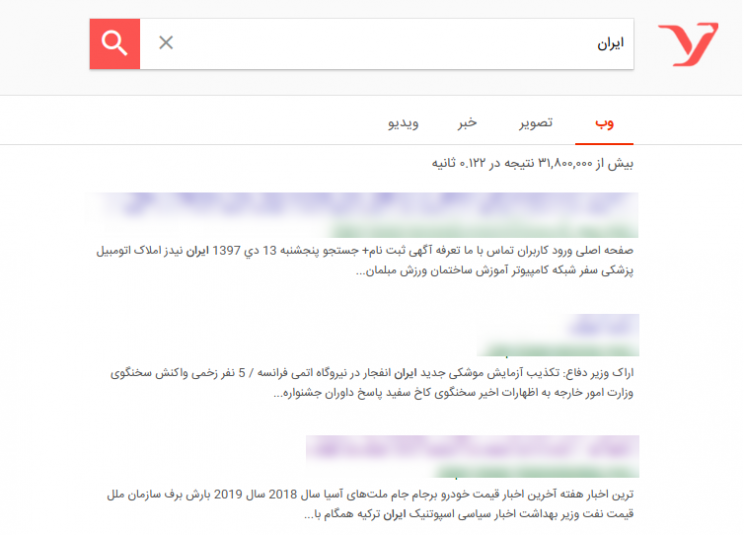
خب بزارید یه جستجویی توش انجام بدیم ببینم به چه صورت عمل می کنه من عبارت ایران رو داخلش جستجو می کنم . خب خدارو شکر کار کرد و یک سری نتایج بهم نشون داد

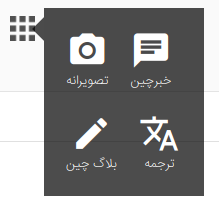
حالا اون ایکون کوچیک بالای صفحه توجهمو جلب کرد

چه جالب یه سری امکانات دیگه هم داره این سایت !! بزارید روشون کلیک کنم ببینم به چه صورت هستن

خب متاسفانه هر چهارتا قابلیتش به صفحه ارور 404 میرسه که اصلا جالب نیست خب بر دارید اینارو اصلا برای چی اونجا گذاشتید ؟
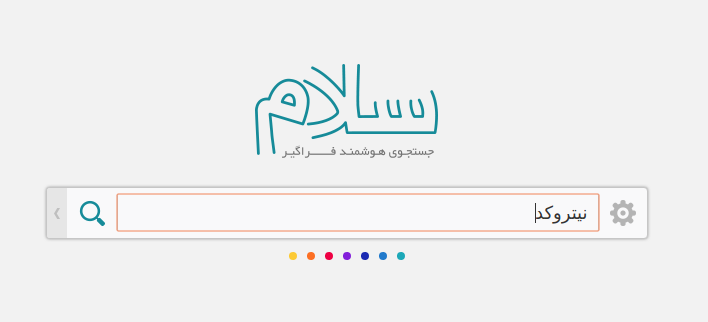
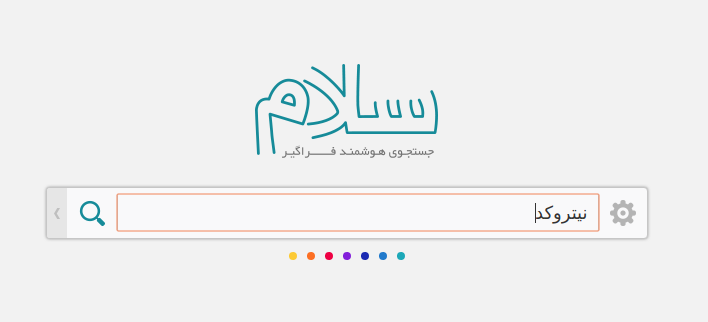
و در آخر هم سری به جستجوگر سلام میزنیم من عبارت نیتروکد داخلش جستجو کردم که به ارور 504 خوردم

در اخر فقط یک آرزو دارم این که سرویس هایی ایجاد بشن که لایق مردوم ایران باشن و مردوم از کار کردن باهاشون لذت ببرن